Hexo博客配置Travis CI自动打包部署
type
status
date
slug
summary
tags
category
icon
password
- 创建 hexo 分支
当切换到 hexo 分支后,因为我们是需要用 hexo 分支来存放博客源码文件的,所以,将 hexo 分支下的文件除 .git 目录外全部删除,然后将博客源码文件拷贝到该目录下,并 commit 到 hexo 分支.
- 然后我们需要将本地的 hexo 分支提交到远程仓库中
这样我们在 GitHub 的仓库下就能看到 hexo 分支为博客源文件,master 分支为静态文件。
- 这里需要注意一点,当我们新增博客 md 文件时,获取远程分支时要指定分支的名称,否则会默认获取 master 分支:
- 设置 Travis CI
使用 GitHub 账户登录 Travis CI 官网 ,进去后能看到已经自动关联了 GitHub 上的仓库。这里我们选择需要启用的项目,即 yourname/yourname.github.io 。

然后点击后面的齿轮图标进入设置界面。
如果你之前已经勾选过项目,可以进到项目主页中,在右上角找到
More options 选项下的 Settings 进入设置界面。
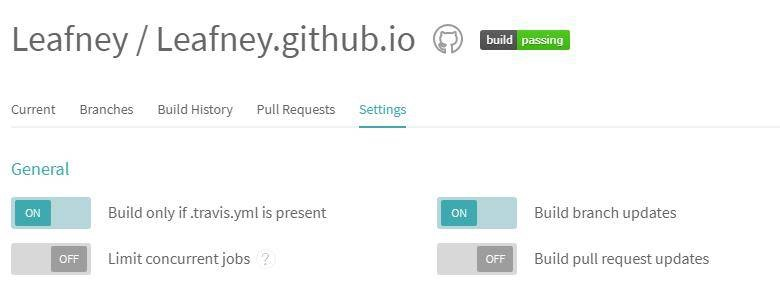
- 通用设置
在
General 区域开启:Build only if .travis.yml is present 表示“只有当 .travis.yml 存在时才构建” ;开启:Build branch updates 表示 “当分支更新时构建” 两个选项,如下:
Travis CI 在自动构建完成后需要 push 静态文件到仓库的 master 分支下,而访问 GitHub 的仓库是需要权限的,下面来看看如何配置权限。
- 配置 Access Token
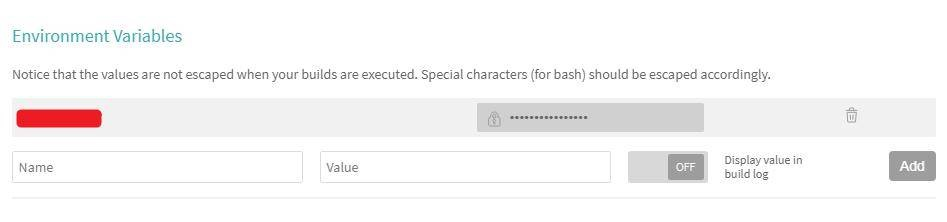
如下图,
Environment Variables 区域就是用来添加权限信息的。我们需要填写一个 Token 的名称和值,该名称可以在配置文件中以 ${变量名} 来引用,该 Token 我们需要从 Github 中获取。
- 从 GitHub 获取 Access Token
之前我们在使用命令
hexo d部署 hexo 博客到 GitHub 上时,是因为本地有SSH key,当交给Travis 去自动部署时我们也需要设置可操作权限,这里我们使用 GitHub 提供的 token 变量来实现。
登陆GitHub –Settings选项,找到Personal access tokens 页面。点击右上角的
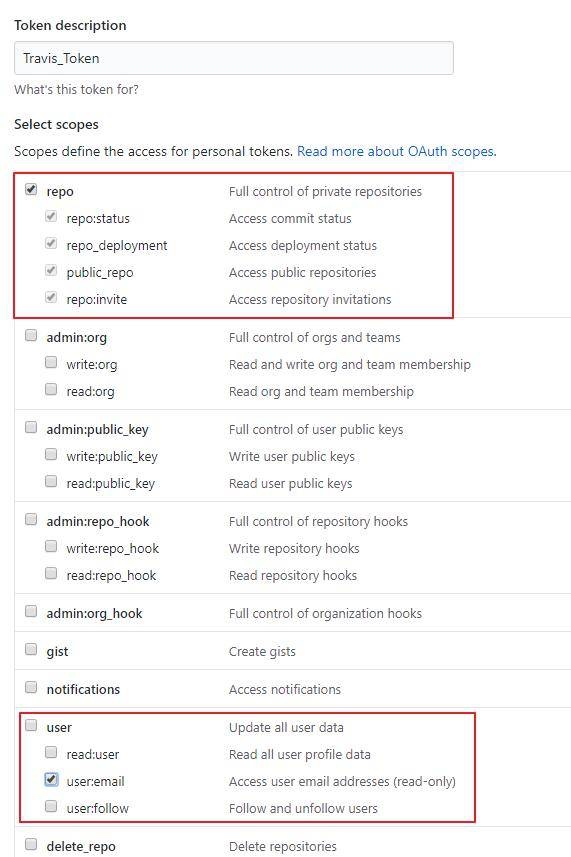
Generate new token 按钮会生成新的token,点击后提示输入密码后继续,然后来到如下界面,取个名字(我这里取 Travis_Token 下面的配置文件中会用到),勾选相应权限,这里只需要 repo 下全部和 user 下的 user:email 即可。
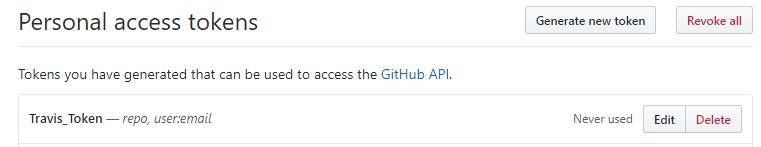
生成完成后,将该 token 拷贝下来。这里需要注意的是该 token 只有这个时候才能看到,当再次进入这个页面时就只会显示之前设置的名称了。如果忘记了只能重新生成一个。

- 在 Travis CI 中配置
将上面获取到的 token 添加到
Environment Variables 部分,值为该 token ,而名称即为上面设置的 Travis_Token (请更改为个人所设置名称)。不勾选后面的 Display value in build log . 否则会在日志文件中暴露你的 token 信息,而日志文件是公开可见的。
至此我们已经配置好了要构建的仓库和访问的 token,接下来就是如何构建的问题了。- 创建 .travis.yml 文件
之前的步骤中我们勾选了一项
Build only if .travis.yml is present,所以我们要在博客源码文件的 hexo 分支下新增一个 .travis.yml 配置文件,其内容如下:注意:需要将配置文件中的
GH_TOKEN 换成我们自己设定的名称,这里我的配置应该是 Travis_Token 即 - git push --force --quiet "<https://${Travis_Token}@$>{GH_REF}" master:master # GH_TOKEN是在Travis中配置token的名称。 还要更改 GH_REF 中我们的博客仓库的地址。
配置文件中的操作也很简单,这也是网上找到的比较常见的一种配置格式了。然而,这份配置文件中却隐藏着一个大坑。至于如何跳过去,后面再详说。- 实现自动部署
当
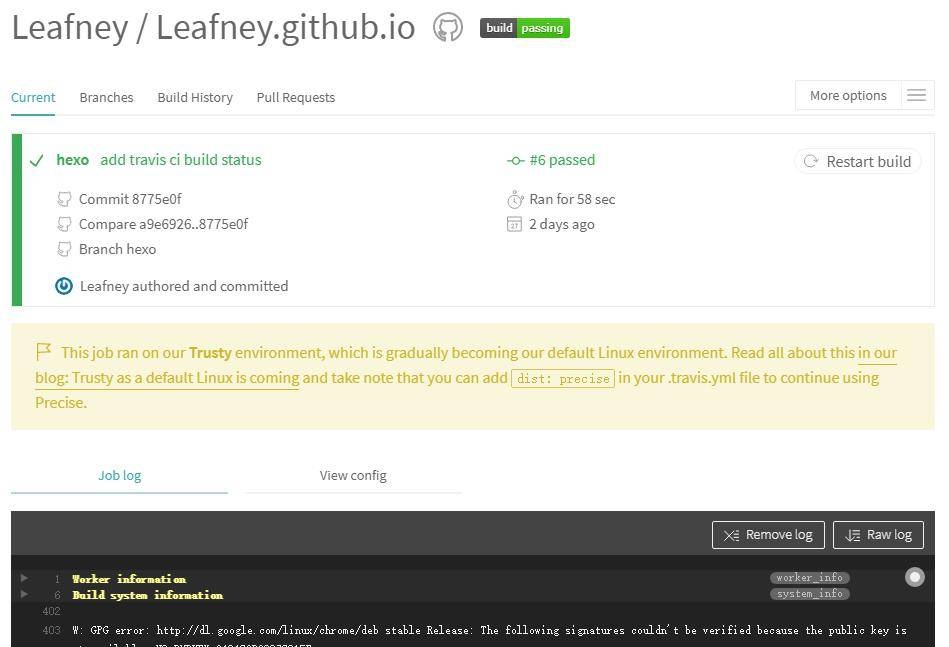
.travis.yml 配置文件修改完成后,将其提交到远程仓库的 hexo 分支下,此时如果之前的配置一切 ok,我们应该能在 Travis CI 的博客项目主页页面中看到自动构建已经在开始执行了。上面会显示出构建过程中的日志信息及状态等。
遇到的问题
- 提示
.travis.yml文件格式错误
在
Travis CI 的日志文件中,如果遇到下面的错误提示,那可能就是 .travis.yml 文件的格式有问题。通过在 github 上查询,我发现这个问题是我在配置文件中的缩进使用了
tab 键导致的。因为在不同的编辑器下,tab 键表示的宽度可能不同。
这里建议是:不要用 tab 键,而是用适当的空格实现缩进- Travis CI 的自动构建成功,但是构建完成后的项目没有推送到 github 中
查看日志提示是权限问题。
这里的问题是我在
.travis.yml 配置文件中没有把 ${GH_TOKEN} 部分换成自己在 Travis CI 中填写的 token 名称而导致的。执行时找不到 token,也就没法设置权限了。- master commit 树被清空 ☆
如果你按照上面的
travis.yml 配置文件的设置去自动构建你的博客,你会发现 master 分支的提交记录只有当前提交的这一条,而且无论操作多少次,也仅仅只有一条。这还真的是一个大坑呀!
.travis.yml 部分配置内容:仔细查看上面的配置文件,我们发现每次都是将
public 目录下的文件重新生成了一个 git 项目,然后强制覆盖提交到了 master 分支下,这就是问题的所在。
为了解决这个问题,我将配置文件改为了如下的内容:在
after_script 部分,我先将博客项目 clone 到本地的 .deploy_git 目录下(目录名可自定义),然后切换到 master 分支,将 master 分支下的 .git 目录拷贝到了 public 目录下,接着继续后面的 commit 操作。
这里算是采用了一种 换位 的方式。之前我们通过 git 管理文件时并不会改动 .git 目录,而只是更改文件。但在这种情况下,我们需要提交的是 public 目录下的新文件。这样,就会保留之前的提交记录了。Loading...